2023-04-19版の webui-plus アップデートについて
先の投稿の内容で動作確認し、さらに以下の不具合を修正してアップしましたのでご連絡です。
- pagination のバグfix
1ページ内の最大表示項目数を超えた場合、画面の最下部にページ切替が表示されますが、これのページ数計算方法に誤りがあったため修正(計算誤りのため最終ページを選択した際にアイテムが存在しない場合があった)。
webui-plus開発/サポート(webui-plus development/support)
先の投稿の内容で動作確認し、さらに以下の不具合を修正してアップしましたのでご連絡です。
大したネタでは無いのですが、ArchLinuxAoE の私のイメージでインターフェース名が変わったのを受け、
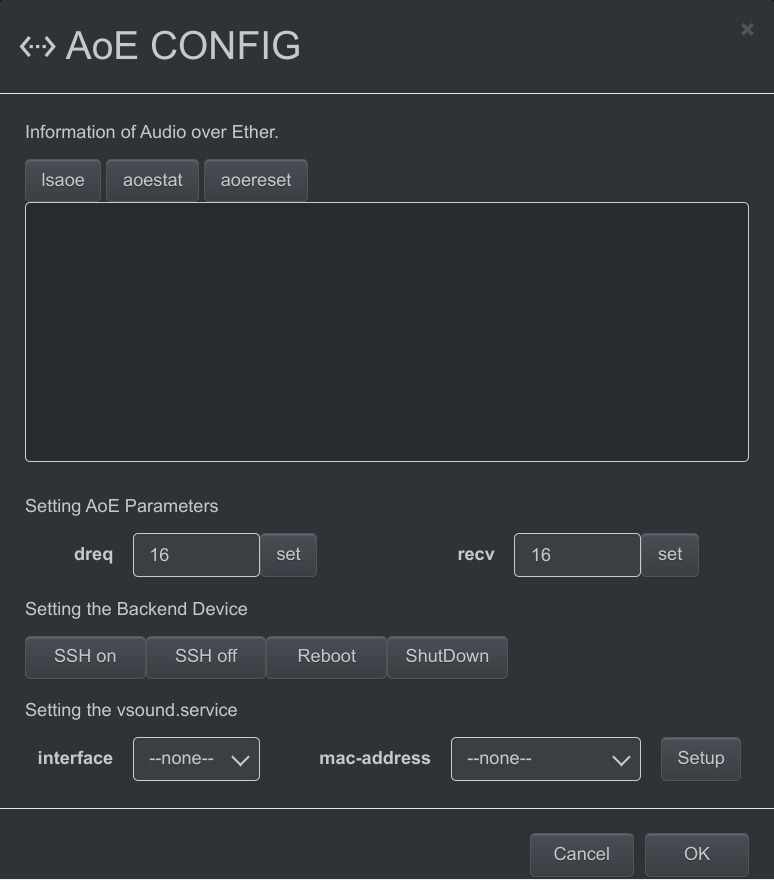
vsound.service で aoe の起動オプションでインターフェース名を指定できるように改良中です。

プラグイン起動時にフロントエンドの環境からネットワークインターフェースを取得します。
(mac-address は Cookie データか lsaoe の出力から抽出)
現在の vsond.service の値をそのままコンボボックスには反映できませんが、設定を誤って起動できなかった場合はエラーダイアログが表示されるようには出来そうです。
という訳で、smpd の webui-plus には次回のアップデートで同梱、Arch Linux AoE 向けには別にインストーラ付きのtar.gz を提供します。
ここで質問するのが良いのかとの疑問は残りますが、先日raspi3B->raspi4(v0.9->1.0)の移行をしました。移行前は実施していなかった事ですが、タブレットの縦使用でギヤマークが表示されない事に気が付きました。つまり、ダッシュボードその他の選択ができません。デスクトップでもウィンドウサイズを小さくすれば起こります。これって何とかなりますでしょうか。操作端末としてはタブレットの縦表示と言うのはなかなか便利なのですが・・・・。
@monolyth さま
何点か確認したい事項があります。
1)お使いのタブレットの機種についてお教え下さい。
(画面解像度がどのくらいか確認したいため)
2)ご使用時のWebuiのバージョンはどれになりますか?
標準インストールのwebui でしょうか?それともwebui-plusに差し替えしましたか?
3)ギヤマークが表示されない場合について
携帯電話で表示したのと同様にハンバーガーメニューが画面右上のタイトル部分に表示されませんか?
なるほど、三本線のポタンの事ですね、確かに存在し押すと大量にボタンが表示されます。タブレット/スマホに不慣れなもので失礼しました。機種はCPU-ZによるとT906とでて、解像度1600x2560と表示されますが嘘でしょうね。怪しげな中華タプレットです。PCでウィンドウ幅を狭めるとおよそ800ドット付近に分岐点があるみたいです。メニューバーのスペースががらがらなのに無くなるのでどこかに設定が有るのかと思った次第です。お騒がせしました。
@sunatomo さん
大変ご無沙汰しております。
webui-plusについてなのですが、私はずっとツインビューばかり使わせていただいているのですが、左側のリストにスクロールバーがあると、より使いやすくなるのかなと思ったりしています。
もし、実装していただけたならうれしいのですが。
@hiroget9 さま
webui-plusについてなのですが、私はずっとツインビューばかり使わせていただいているのですが、左側のリストにスクロールバーがあると、より使いやすくなるのかなと思ったりしています。
標記の件、スタイルシートの調整で手元の Vivaldi・Chrome・Firefox では表示できるようになったのですが、
ipad(Safari・Chrome共に)では全くスクロールバーが表示されない謎が残っています。
(本投稿後、Windowsでの動作チェックもしてみます。)
個人的には「全ての環境で同じUI+動作」を提供したいと思っているのでちょっと躊躇しているのが事実ですが、
他の方からの希望があれば現状のビルドを提供しようとは思っています。
@sunatomo さん
ご返事ありがとうございます。
普段使わないFirefoxで試してみたらスクロールバーありました!
SMPDはしばらくFirefox使ってみます。
@sunatomo
I am also missing the scroll bar but in both Firefox and Chrome and I am missing it in both single and twin views. I haven't used the WebUI for the past couple of months so I don't know when I lost the scroll bars.
Is there a setting that I need to adjust?
Is there a setting that I need to adjust?
No.
I'd changed CSS settings for unification of screen specifications with Chrome (webkit complient) and Firefox,
but scrollbar has been disappeard.
I've maiking fix with this issue, but Apple's latest environment can't show the scrollbar.
In My development policy, I has been provide the same appearance in all environments, but if you think it is better to restore the scroll bar display in most environments, please give me a suggestion.
一応日本語訳(と補足説明)を載せておきます。
Firefox と他の環境間での外観統一化のための CSS 調整した際にスクロールバーを非表示にしていました。
ご指摘を受けて CSS の再調整と調査を行いましたが、最新の IOS IpadOS 製品では「スクロールバーを表示出来ないこと」が判明しています。
(現状調べた限りでは追加ライブラリ実装が必要。特定製品向けサポートのためにライブラリ追加は正直言うと気が引けています。)
消極的解決策として現状の「スクロールバーなし」を考えていましたが、
復活させたいというご意見が高いようでしたら、修正版をリリースします。
リリースノートはArch Linux AoEからご覧ください。
ちなみに例のスレッド分離版と通常版の双方をsmpdでコンパイルして動作させた結果としては、
どちらもCPU使用量はほぼ0%(psでの値)
定常状態のカウンター値のミリ秒単位でのゆらぎはあまり相違がないという結果になっています。
(AoE側の環境がPi3、smpdがPi4ということが影響しているのか?)
@sunatomo さん
お久しぶりです。
2024-02-12版の webui-plusアップデートありがとうございます。
以前にお話ししましたツインビューのスクロールバーですが、Chromeでも表示されるようになりました。快適です(^^♪
@hiroget9 さま
お久しぶりです。
スクロールバーの件ですが、実は Android 版 Chrome だけTitle などが記載される部分の表示が左にズレるというスタイルの問題について気づいたので修正します。
あとは、気まぐれですが、現在(元からですが)の丸みを帯びたスクロールバーからFirefoxと外観を統一した「細身の四角いタイプ」に変更する可能性はあります。
↑
「今のままが見やすいので改変しないで」という要望が多ければそこは弄りません。
2024-02-25版の webui-plus アップデートについて
リリースノートは Arch Linux AoEからご覧ください。
@sunatomo さん
raspi4(front)-raspi4(back)の smpd aoe(2)で聴いています。
長いこと使ってなかったノートパソコンにx86_64 Arch LinuxイメージをインストールしてAoEのフロント化に挑戦中ですが、プレイヤーにraspi4のsmpdで馴染んだympdを使えたらと考えています。git ympdからのコンパイルも中々の状態で苦戦しています。
そこで誠に身勝手なお願いですが、sunatomoさんのサポート対象にx86_64 Arch Linuxも加えて頂けたら有難いです。
ご検討のほど宜しくお願い致します。
@おやじん さん
実は昨日 @パパリウス さんともちょうど ympd (Webui) のソースコード提供について話していた最中でした。
当方で動作環境が構築できない状況では正式サポートはできませんが、ソースコードの提供は可能ですので、各自でコンパイルして実装いただくことは可能です。
取り急ぎ、私のPC上での環境をアーカイブ化しますので少々お待ちください。
ちなみに ympd のビルドには通常のC開発環境プラス cmake が必要になります。
(CSS と Javascirpt を改変する場合は、node.js が必要です)
こちらのご覧の他の環境で Webui (ympd)を使用したい方へもソースコードは提供いたしますのでご連絡くださいませ。
@sunatomoさん
有難うございます。ympd.zip ダウンロードいたしました。苦労した方ができた時の喜びが大きいでしょうからじっくり取り組んでみます。途中でいろいろお尋ねすこともあると思いますが、その折は御指導方よろしくお願いします。又、インストールまで漕ぎ着け稼働しました時は改めてご報告いたします。先ずはお礼まで。
とりあえずは @おやじん さんしかご用命はありませんが、まとめて記録を残しておきます。
set(CMAKE_C_FLAGS "-std=gnu99 -Wall -mcpu=cortex-a72 -march=armv8-a+crc -mtune=cortex-a72 -fuse-ld=gold -fno-stack-protector -fno-stack-clash-protection -ffunction-sections -fdata-sections -fno-math-errno -fomit-frame-pointer")
85行目にコンパイルのオプションが記載されています。
-mcpu=cortex-a72
-march=armv8-a+crc
-mtune=cortex-a72
が、RaspberryPi4のための専用チューニングオプションとなりますので、まずはここの記述をまるっと消してみてください。
2)コンパイル方法
make.sh というシェルスクリプトで対応します。
./make.sh release
を実行してみて、正常にコンパイルが通るか確認してみてください。
コンパイルが通って実行ファイルが生成されると、build/ympd.release.out というファイルが生成されます。
これが、 ympd の実行ファイルとなります。
なお、この make.sh には以下の引数があります。
init
Bootstrap や jquery などの共通ライブラリをコンパイラを通して一つのライブラリ(Javascript・CSS)ファイルにまとめる。
(通常は使用しなくて良いです。)
minify
ympd向けのライブラリ(Javascript・CSS)をコンパイラを通してサイズを縮小化する。
+ HTMLファイル他を tar.gzで 圧縮してファイルサイズを縮小させる。
(Javascript・CSSをご自分で開発する場合のみ、実行します。)
debug
デバッグ用にビルドを作成する。
これで生成した ympd は /var/lib/mpd/music 配下に ympd の HTML, CSS, Javascript ファイルを置くことでブラウザによるデバッグが容易となる。
(注意!これを行った場合、minify でコンパイルした結果が当然消去されますので、とりあえずビルドする場合は実行しないこと。)
release
通常リリース用のビルドを作成する。
@sunatyomoさん おはようございます。
ご教示ありがとうございます。CMakelists.txtにarchを使いましてクロスコンパイル用ではと思いまして76行と85行をコメントアウトしてcmakeしたところbuildにMakefileができ、makeまでたどり着きまして、make installでympd.1のfailなしのエラーが出てダミーfailを当て取り合えずインストールまでしたところでした。ympdはwebuiエラーでまだ使えない状況です。再度cmakeから挑戦です。
自分でビルドする際、ある程度はチューニングしたいと思うところではありますが、
各アーキテクチャー毎の設定を探すのが面倒くさい場合のための資料として記載します。
コンパイラに任せてしまう場合
-march=native と記載すれば、自動的に gcc が現在のCPUに合わせて設定してくれる模様です。
ちなみにこちらには上記の設定を行った場合は実際にどのように解析されるのかを視覚的に確認可能なシェルスクリプトも公開されています。
ArchLinuxAoE 開発機の RaspberryPi3で実行した場合、-march=armv8-a+crc だけでした。
RaspberryPi の場合の実例は?
こちら に資料がありました。
全部指定すると、浮動小数点計算やNEON (SIMD拡張命令)まで最適化できる模様ですが、
arch64環境では-mfloat-abi=hard -mfpu=neon-fp-armv8 -mneon-for-64bits
の3つは有効にならず、
unrecognized command-line option と警告されていしまいました。
(なお、man gcc をみてもこれらのオプションは arm 向けと書いてありました)