ジャイアンさん、またまたお邪魔します。
先日のプラグインの表示切替は、どうやら
/var/lib/mpd/stateを見にいっているのではないかと思います。
中身には
sw_volume: 100
random: 0
repeat: 1
single: 0
consume: 0
crossfade: 0
と書き込まれていますね(/var/lib/mpd/stateの抜粋です)。
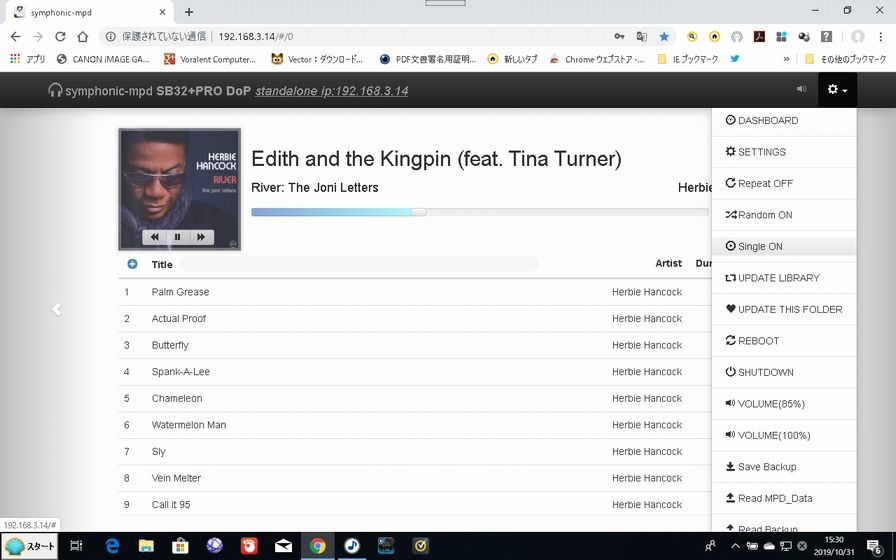
そうならば、singleも使えるということで、おまけです。
1曲だけのリピートをプラグインに追加してみました。
あまり需要はないかもしれませんが、ちょっと実験してみたかったんです。
同じようなネタ続きでごめんなさい。
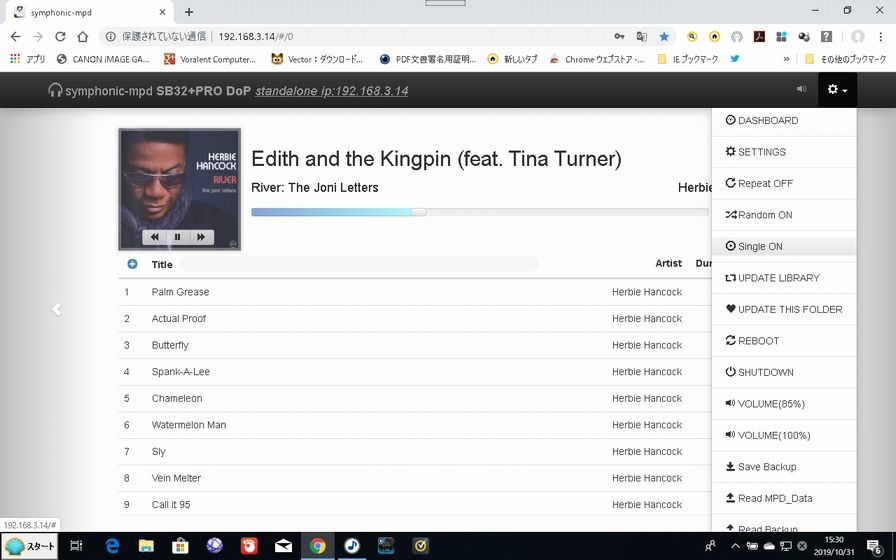
Single On ⇔ Single Off の切り替え表示です。
nano /home/pi/plugins/.plugin.json
で以下を追加
{
"menu" :"<span id=single-state>Single</span>",
"active" :"yes",
"icon" :"play-circle",
"form" :"",
"command":"mpc single",
"output" :"",
"success":"success!",
"error" :"error!"
},
nano /home/pi/plugins/demo/user.js
で以下を追加
$('.dropdown-toggle').on('click', function (e) {
if ($('#btnsingle').hasClass("active")) {
$('#single-state').text("Single OFF");
} else {
$('#single-state').text("Single ON");
}
});
追加した結果です。プラグインが多過ぎですね(-_-;)
今回のは、カバーアートが大きく表示される画面のハートマークと同じ機能です。

htmlなんかも使ってみたいとは思うのですが、私にはまだまだ勉強不足です。